Schema and structured data aren’t talked about enough in search engine optimization, but they’re one of the best ways to help Google understand what your site is about. In this guide, we’re going to dive into the basics and more advanced portions of:
- Schema markup
- Structured data
- XML schema
- JSON schema
- More
Contents
What Is Schema Markup and Why Is It Important For SEO?
Schema markup and structured data are an important part of SEO that give you more control over how your page is analyzed and even appears in the search results. Whether you have an informative blog or run an eCommerce site, you can benefit from schema and structured data.
Schema.org
Schema.org is where you can learn about schema and its rules. However, a few things to know is that schema markup allows you to:
- Create rich snippets
- Bring attention to specific page elements
If you have a webpage that is difficult for Google or other search engines to interpret, schema and structured data help bots make sense of the content on the page.
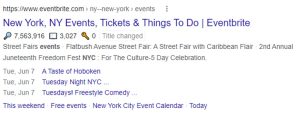
For example, look at how event sites are using schema to display more information:

Schema is being used to display dates in the search results, which is very useful for anyone that is looking for events. You can even test this out by searching for “events near me” on Google.
Without the use of structured data or schema, the chances are that search engines wouldn’t be able to interpret this data with high accuracy.
Schema uses its own semantic vocabulary, found on the Schema.org website, and is considered microdata. When schema was created, it was done with the cooperation of multiple search engines in a rare form of collaboration among:
- Bing
- Yahoo
- Yandex
Due to the high level of cooperation with all major search engines, you can help bots make sense of your data and begin using rich snippets to your advantage. Eventbrite, the site in our example, certainly receives more traffic than competitors because the search engine results page (SERPs) is more in-depth and drives higher click-through rates.
You always want to draw attention to your site’s results, and schema makes this possible in ways that never existed before.
And, there is markup for all types of websites:
Types of Schema Markup
- Article
- Book
- Breadcrumb
- Carousel
- Course
- COVID-19 announcements
- Dataset
- Education Q&A
- Employer Aggregate Rating
- Estimated salary
- Event
- Fact Check
- FAQ
- Home Activities
- How-to
- Image License
- Job Posting
- Learning Video
- Local Business
- Logo
- Math solvers
- Movie
- Practice problems
- Product
- Q&A
- Recipe
- Review snippet
- Sitelinks search box
- Software App
- Speakable
- Subscription and paywalled content
- Video
Google has a great article on all of the features that can use structured data and then more insights on each one.
For example, if you have how-to articles, you can add steps or even the duration to your Google listing to make it interactive. If you have a job listing, you may add in if the position is full-time or part-time and also which office is hiring.
Microdata Schema Example
Schema markup types vary, but microdata makes the process easy.
How?
Imagine owning a movie theater and trying to add a screening event’s information to the search results. You could do that with the coding below:
<div itemscope itemtype="https://schema.org/ScreeningEvent">
<h1 itemprop="name">My Movie</h1>
<div itemprop="description">My Movie - the year’s best comedy.</div>
<p>Location: <span itemprop="location" itemscope itemtype="https://schema.org/MovieTheater">
<span itemprop="name">My Business Cinema</span>
<span itemprop="screenCount">5</span>
</span>
</p>
<p>Language: <span itemprop="inLanguage" content="en">English</span></p>
<p>Film format: <span itemprop="videoFormat">3D</span></p>
</div>
Of course, you can add a lot of additional information, but this is a simple example of using markup.
JSON Schema Example
If you wanted to do something similar in JSON, you can:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ScreeningEvent",
"name": "My Movie",
"description": "My Movie - the year’s best comedy",
"location": {
"@type": "MovieTheater",
"name": "My Business Cinema",
"screenCount": 5
},
"inLanguage": "en",
"videoFormat": "3D"
}
</script>
Again, this is just a very basic example of using JSON for your schema markup. Another example from Google on how you might make structured data for a recipe site is:
<html>
<head>
<title>Party Coffee Cake</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Party Coffee Cake",
"author": {
"@type": "Person",
"name": "Mary Stone"
},
"datePublished": "2023-04-21",
"description": "This coffee cake is awesome and perfect for parties.",
"prepTime": "PT20M"
}
</script>
</head>
<body>
<h2>Party coffee cake recipe</h2>
<p>
<i>by Mary Stone, 2023-04-21</i>
</p>
<p>
This coffee cake is awesome and perfect for parties.
</p>
<p>
Preparation time: 20 minutes
</p>
</body>
</html>
Using this script, and completing the description of course, allows you to add an author, description and even prep time in the search results.
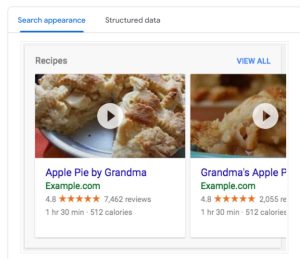
For example, instead of a boring text result, you can create something visually appealing and informative, such as:

You’ll actually find a few types of schemas that you can use for this purpose:
List Individual Types Of Schemas
Schemas are flexible and can be made using numerous different types, such as:
- Microdata, as seen in our first example. Microdata is often the best place to begin using schema because it’s easy to use and great for testing purposes. The main drawback is that every item must be marked, leading to a lot of messy coding,
- RDFa is another option and is actually an HTML5 extension that is used to help with marking up your site’s structured data. The one nice thing about RDFa is that it’s a W3C standard and is very similar to microdata.
- JSON-LD is a more complex option, which is best added into your CMS and is in the example outlined right above this list.
Which one is best? Google recommends that you use JSON-LD because the data doesn’t need to be seen by the user. You can inject the code into your website’s pages without impacting the UX or layout of the page. Plus, if you have a development team or your CMS allows, you can easily begin adding this schema in on a large scale.
Small sites, which have no intention of growing, can benefit from the two other types of structured data. You can even use Microdata or RDFa for basic testing purposes, which is an excellent way to teach yourself the power of structured data.
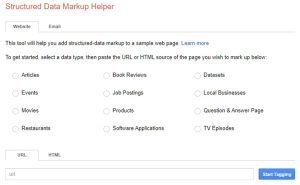
However, with the use of generators, you’ll be able to skip much of the coding and can rely on the generator to create the proper markup. Google’s tool works very well and allows you to begin tagging your structured data and create the corresponding code.
Google also has an excellent introduction to structured data, which we recommend you work through.
Tips for Leveraging Schema Markup for SEO
If you want to begin using schema and structured data for SEO, we highly recommend the following:
- Learn all of the most used schemas, which you can find here.
- Use as many markup types as necessary.
- Markup as much content as you can to ensure search engines fully understand your site’s content.
- Begin using schema markup now because it’s going to offer a long-term SEO benefit.
Schema and structured data make a major difference in search appearance, and you must learn how to use them at scale. Enterprise sites can begin using schema through their CMS to help make the process fast and intuitive.
You’ll need to master structured data, and one way that we recommend is by using schema generators to make the process faster.

3 Schema Generators to Try
If you don’t feel comfortable with writing your own schema, there are a few schema generators that can help you get started:
- Google Structured Data Markup Helper is the first tool that comes to mind and allows you to start generating data based on numerous types, such as articles, events, products, question and answer pages and more.
- The Schema Markup Generator offers a user-friendly interface and robust JSON-LD generation capabilities, allowing you to easily generate structured data for various types of content.
- Hall Analysis also offers a great JSON-LD generator, but beware that the tool doesn’t work that well on mobile devices.
You’ll also find plenty of paid options available that can help you create precise, accurate schema and structured data for your website.
And once you have the schema markup ready, you’ll want to run it through a testing tool that validates the markup and ensures that it works as you expect.
Top 3 Schema and Structured Data Testing Tools
Structured data can be confusing and a little intimidating if it’s your first time using it. A small error can derail all of your hard work. Even if you use a schema markup generator, you’ll want to test it to make sure it’s working as intended.
Below you’ll find our picks for the top schema markup testing tools online:
- Schema Markup Validator will let you test all of your schema and rich results. This tool replaces Google’s official tool and allows you to validate a URL or code snippet.
- Bing Markup Validator is another powerful option, but it doesn’t allow you to validate HTML structured data, which is the main drawback of this tool.
- Yandex.Webmaster’s Structured Data Validator is very similar to what Google used to offer and allows you to check microdata, RDF, schema.org and other formats.
You’ll find plenty of other validation and testing tools, but the three above are made by search engines and are all from highly respected sources.
Schema and Structured Data FAQs
Is schema good for SEO?
Yes! In fact, schema markup can help you stand out from the competition by:
- Helping search engines understand what your site is about
- Making it easier for search bots to make sense of your unstructured data
If done properly, you can use schema and structured data to boost your website’s rankings.
What is Google schema markup?
Google’s schema markup is a way to help Google make sense of the content on your website.
What is product schema in SEO?
Product schema is a way for eCommerce sites to add certain attributes to their product listings in the search results, creating rich results to improve clicks and sales. For example, you can add a product’s price range or ratings to the schema.
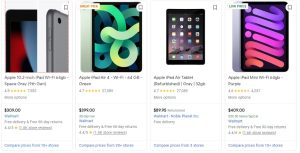
Take a look at the example below on how Walmart is using product schema:

Review and shipping data are both important to consumers, and Walmart is displaying the data to help drive more sales to their business.
Schema and structured data are both vital to your website’s success. If you use schema, you’ll help search engines understand what your site’s content is about and drive more leads to your site.
I kept these basic because it’s actual coding examples.