Image SEO is one of the optimization areas that goes undervalued. When you add an image to your site, you’re trying to make the page more visually appealing, but you’re also causing your page to load slower.
If you do image optimization properly, it can lead to higher organic search traffic.
Don’t believe me?
Think about this simple stat: 33% of searches are for images. We’ve also seen this figure as low as 20%, but it’s still high considering there are over 5.6 billion searches per day.
We’re going to walk you through image SEO and how to use image optimization to get more organic traffic from Google.
Contents
Types of Images to Use on Your Website
Before we go into more in-depth image SEO, we have a question: what types of images are you using? There are a plethora of image types, yet search bots recognize only a certain amount.
The defacto list of image types you should be using are:
- BMP
- GIF
- JPEG
- PNG
- WebP
- SVG
Each type has the same image optimization standards, and you don’t have to use all types to optimize for image search. You can use all JPEG or PNG on your site, and they’ll perform just as well as if you used BMP or something similar.
Image Loading Speeds and Technical SEO
However, image SEO may be impacted by each file type because they use different compression algorithms. If there’s one thing we know, it’s that users and search engines love sites and images that load fast.
In terms of size, it depends on the use of the image format.
For example:
- JPEG is great for lossy and lossless images
- PNG is an excellent choice for lossless and transparency
- WebP is the best for lossy, lossless, transparency and animation, but not for vector
- SVG is great for everything, especially vector, but it doesn’t support lossy
- GIFs are good for everything but vector
You can actually start image optimization by shrinking your image file size and using a content delivery network to make your images load fast.
Images can be great for the user experience, which is why John Mueller recommends images for charts over HTML. During one of his talks, a user asked him whether they should use an image or HTML to create charts.
He recommended that the person:
- Use images
- Add in alt attributes
- Add supporting text around the image
You don’t want to add just a page with a chart on your website for the purpose of image SEO because it will perform poorly. But if you have a great article or blog post that can use a chart to make the content easier to digest, definitely add a picture for the chart and follow the image optimization tips we outline below.
You can see the whole video with John Mueller below.
What is LazyLoading and Should I Use it?
One of the hot topics in image SEO is if you should be using LazyLoading? The practice can be ultra beneficial, but it can also have issues. First, LazyLoading is the practice of delaying some elements on a page until a user makes a certain action.
For example, if users have to scroll down a page to see an image, you can use LazyLoading to only load the image when it’s visible. You’ll also see a lot of people doing this with videos. A thumbnail of the video will be on the page, but it doesn’t load until you click play.
With LazyLoading, it helps:
- Improve site speed
- Reduce server bandwidth
If you have an image-heavy website, you may want to try this image optimization technique because it improves page load time and is recommended by Google.
BUT, you need to make sure that Google can actually detect these images.
John Mueller explains this in-depth in his video below:
One way to do this is to add “No Script” tags to these image elements and allow Googlebot to read them. You can also use structured data. John explains all of this better in the video.
Does Metadata Help Improve Image SEO?
Image SEO and metadata have long been debated. When mentioning metadata, we’re not talking about meta tags or anything of that nature. Instead, we’re referring to your image’s EXIF data. This may include information about the picture, such as size, the camera it was taken on, the time it was taken and more.
Metadata is like an additional alt tag for your images, and you can add geotagging, which may help with visual search.
So, it’s something that may benefit you if:
- Your site loads fast
- Your image isn’t overly large in size
However, if your pages load very slowly, removing this data will speed it up.
11 Image Optimization Techniques to Improve Your SEO
If you want to maximize your image SEO, we recommend the following tips:
1. Make Use of Descriptive Alt Tags
Alt tags are image optimization 101, but they’re one of the best ways to tell Google what an image is all about. You’ll want to:
- Create SEO-friendly alt tags using one keyword per image
- Make sure the alt tag is descriptive and explains the image
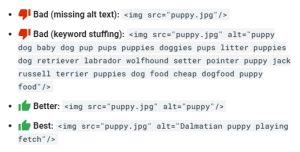
Google provides examples of good and bad alt tag usage:

2. Include Structured Data
If your image relates to the following, be sure to add structured data to it:
- Products
- Videos
- Recipes
Google Images supports structured data for these three types and it will make your images eligible for rich results.
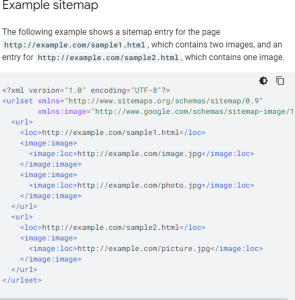
3. Submit Image Sitemaps
If images are an important part of your site’s organic traffic and search engines aren’t indexing these pictures, create an image sitemap. You can even add the URLs of images on your CDN to the mix.
Here’s an example from Google:

4. Create Your Own Images
Are you buying all of your images, or do you create your own? If you’re using stock images found on 100,000 other sites, your image won’t stand out and receive as many clicks as it should. Instead, invest in custom images made for some of your content.
5. Optimize the Page Title and Description
Google has stated that they will use your page’s title and description when ranking images. So, optimize the title and description tags to help Google make sense of your page’s content and image content, too.
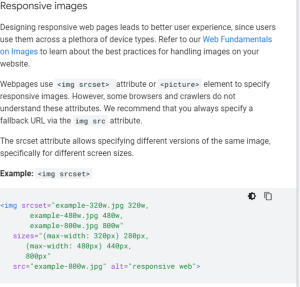
6. Make Images Responsive for Mobile
Mobile search is more widely used than desktop. If you’re not using responsive images, Google explains how below:

7. Create Smart Filenames – Google Uses Them
Guess what else matters in image optimization? Filenames. Don’t believe me? See what Google has to say below.
So, be sure to create in-depth filenames. Instead of “black-cat.jpg,” try “black-cat-running-across-the-road.jpg.”
8. Offer Good Context Around the Image
It won’t make sense if you place a black cat picture in an article about spaceships. You want the context around the image to be relevant. In this case, you might have an article mentioning how black cats are bad luck or discussing multiple different cat breeds.
The idea is simple: use relevant images for the text on a page.
9. Avoid Embedding Important Text in an Image
One major mistake that people make when trying to work on image SEO is that they add text to the image. Google’s AI can likely read the text, but it’s not going to help you with your SEO or help your end-user, who may be unable to see what the image says.
A general rule of thumb is to always avoid embedding important text in your image and add it to your HTML instead.
10. Make Use of a CDN
If you want to improve your image optimization, consider using a content delivery network, or CDN.
A CDN is both a storage service and a distributed network that hosts content (images in your case) in different locations worldwide. Serving your content from a CDN instead of your own servers reduces the strain on your servers.
CDNs are also optimized for speed, so they offer quicker loading times.
11. “Smush” Your Images
Large image files can slow down your site. Compressing, or “smushing,” your images can help reduce file sizes and ensure that your pages load quickly.
Image compression is such an important topic that we’re going to share a few plugins to help with the process. We’ll explore this topic more in-depth in the next section.
Image Optimization SEO Plugins
The right plugins can help streamline your image SEO. Fortunately, many great tools are out there to help with image optimization.
If you’re using WordPress, you might want to try the following plugins:
- Smush: WordPress’s top image optimization plugin (1 million+ active installations). Smush has been tested number one for quality and speed. It offers lazy load, Super Smush (up to 2x greater optimization), lossless compression, image resizing and more. Optimize any and all images on your site up to 5MB for free.
- EWW Image Optimizer: With EWW IO, you can optimize all of the images that are already on your WordPress site and optimize new ones as you upload them. Images are compressed, scaled to the page, lazy-loaded and converted to WebP format. You can also bulk optimize to save time.
- Imagify: Resize and compress images quickly and easily with Imagify. The plugin offers two options for compression: lossy and loss-less. Imagify lets you optimize up to 20MB of images for free every month.
- Image Attributes Pro: With this plugin, you can automatically add image attributes, like alt text, titles, captions and descriptions all from your file names. Settings can be configured to streamline the process, saving your team a lot of time in the process.
Of course, you’re sure to find similar image SEO options for other content management systems.
One of our favorite image optimization options is Cloudflare. In fact, Cloudflare has three image solutions:
Cloudflare Images
With Cloudflare Images, you can create an image pipeline with just a few clicks. Your image pipeline will allow you to store, optimize, resize and deliver your images quickly and securely.
Images can be uploaded via the dashboard or API. Once uploaded, you can transform your photos by resizing them or blurring them. You can also make pictures private and only accessible with a signed URL token.
Cloudflare Image Resizing
With Image Resizing, you can:
- Resize images
- Convert images to different formats, such as WebP
- Adjust the quality
Cloudflare caches all derived images automatically. You can also create responsive images and draw overlays or watermarks.
Cloudflare Polish
Cloudflare Polish is an image optimization product that automatically optimizes your site’s images. Polish uses lossless or lossy compression to reduce image sizes for quicker page load speeds. It also removes metadata from photos to further minimize loading times.
As you can see, Cloudflare offers a robust solution for image SEO that will help optimize your images quickly and easily.
Image SEO FAQs
What is image optimization?
Image optimization is the process of optimizing your images and the data related to your photos to help improve rankings in Google Images search.

Image SEO is not unlike regular SEO. The goal is to ensure that Google understands what your images are about and that they provide value to your visitors.
Optimizing your images is a multi-step process that focuses not only on the visual content itself, but other page and textual elements that describe the content of your images.
How do I optimize images for SEO?
We recommend following the image SEO tips we’ve outlined above, but to recap, here are some of the recommended best practices from Google.
- Focus on the user experience. Make sure that your image content is relevant to the page’s topic. Avoid adding images that are irrelevant or don’t add value to the content.
- Place images strategically. Google recommends placing images near relevant text whenever possible.
- Avoid embedding text in images. In particular, avoid embedding page headings and menu items in photos, as not all users can access them. Instead, keep text in HTML and simply provide alt text for your images.
- Use logical URLs. Google will use your file name and URL path to understand what your images are about. Make sure that your URLs are logical and optimized.
- Build quality sites. Google prefers high-quality sites that add value and provide unique, informative content. Make sure that your page content is just as high-quality as your images. Google does look at the quality of your page content when ranking images, so don’t skimp on this critical aspect of image SEO.
- Ensure your site is mobile-friendly. Mobile users are more likely to use Google Images search than desktop users. Make sure that your site is mobile-friendly. Use Google’s Mobile-Friendly Test to see how your site measures up.
- Optimize your images. Page speed is essential to Google, so ensure your images are optimized for quick loading.
- Add structured data. When you include structured data, Google can display your images as rich results. Rich results give users more information about your page.
- Optimize your alt text. Images should have optimized alt text to not only improve rankings, but also help users understand the content of your photos.
- Use supported image formats. Google Images supports the following image formats: JPEG, BMP, GIF, WebP, PNG and SVG.
- Use semantic markup. Google won’t index CSS images, so make sure that you’re using semantic markup for your images.
Image SEO can be complicated, but if you’re following the best practices we’ve outlined in this article, you’ll have a much easier time ranking your images.
Does image metadata affect SEO?
Does metadata play a role in image optimization? The answer is a little complicated. If the metadata is available and it won’t have much of an impact on your site’s loading speed, consider adding it. Google has stated that they reserve the right to use image metadata or EXIF data to help people find information. In other words, they may use it as a ranking factor (now or in the future).
Google Search Central’s YouTube channel answers this question more in-depth:



