Single-page applications (SPA) are rising in popularity. And while end-users may be able to view the pages seamlessly, SPA SEO is complicated. We’re going to discuss many great topics in this guide, starting with understanding what these apps are, the programming languages used, and some of the critical issues site owners come across when taking this approach to developing a site.
We’ll also answer the million-dollar question: can Google crawl SPA?
Contents
What Is A SPA? (Single Page Application)
If you go to a website, you may notice that some sites never make you leave your page. On these sites, a single web document loads and then is populated using a series of JavaScript (JS) APIs.
For example:
- Fetch
- XMLHttpRequest
You can click on links and menu navigation, and the information will load on the page for you. For an end-user, these pages offer fast loading speeds, optimized performance and an experience that feels more dynamic.
Also, all of the rendering happens on the client-side, meaning that the app interacts with the server so that you don’t need to reload pages.
What Programming Languages Are Used For SPA?
For the majority of SPAs, they operate as JavaScript websites. A JavaScript website is optimal because all modern browsers know how to render the client-side language. However, if you Google SPA, you’ll find that you can also use:
- Elm
- Mint lang
Using JavaScript this function, it’s easy to populate containers and make SPA sites. Plus, since the language is so widespread, you can leverage AngularJS SEO best practices to reduce the issue of not having your site indexed by major search engines.
Single-Page Apps Versus Websites
A single-page app, or SPA, is different from a traditional website. Here’s how:
- SPAs work in your web browser, and only one document is loaded.
- SPAs update content through Javascript APIs.
Gmail is an excellent example of a SPA. You don’t have to refresh the page to see new emails. Instead, they show up quickly and automatically, thanks to Javascript.
Websites, or multi-page web apps, work differently. They don’t work in your browser like a SPA, and they don’t update content using Javascript. Instead, everything is handled on the server-side.
Amazon and eBay are great examples of multi-page apps.
- You click on a category page.
- The page reloads to display the new content.
So, if you were on Amazon and clicked on the “books” category, a new page would load and display all of the books for sale.
With a SPA, there would be no need to reload the page. Javascript would refresh the content in real-time.
What Are The Advantages Of Using SPA?
There are many benefits to using SPA compared to the traditional approach to web app development.
Faster Load Times and Better User Experience
Speed is a crucial factor both in SEO and in the user experience. If your content doesn’t load quickly, there’s a good chance that the visitor will make a swift exit from your site.
SPAs have shorter response times because the entire page doesn’t have to reload. Data is only updated in certain parts of the content, which creates a speedier web app.
Imagine how much slower Gmail would be if it weren’t a single-page app. You would have to reload the page every time you wanted to see if you had new emails or navigate to different folders in your email. The process would be tedious, time-consuming and frustrating.
Easy Compatibility
Because the browser handles everything, compatibility isn’t an issue. Developers can create applications that run on any device, operating system or browser using just one codebase.
Easy compatibility also adds to and improves the user experience.
Less Resource-Intensive
SPAs aren’t as resource-intensive because pages are only loaded once. As a result, they use less bandwidth and are ideal for users with slow internet connections. In many cases, SPAs can even work offline.
Speed is one of the biggest benefits of using SPA, and it’s why many developers take this approach. It improves the user experience, which is crucial.
What Are The Disadvantages Of Using SPA?
While there are many advantages to using SPA, there are some drawbacks that also need to be considered, such as:
SPA SEO Can Be Tricky
A single-page app is precisely that – a single page. It has one URL, and the content is loaded dynamically using Javascript. Unfortunately, it’s not easy to crawl SPA, and SEO can be challenging because you don’t have multiple pages that can be optimized for search engines.
SPAs lack:
- Metadata
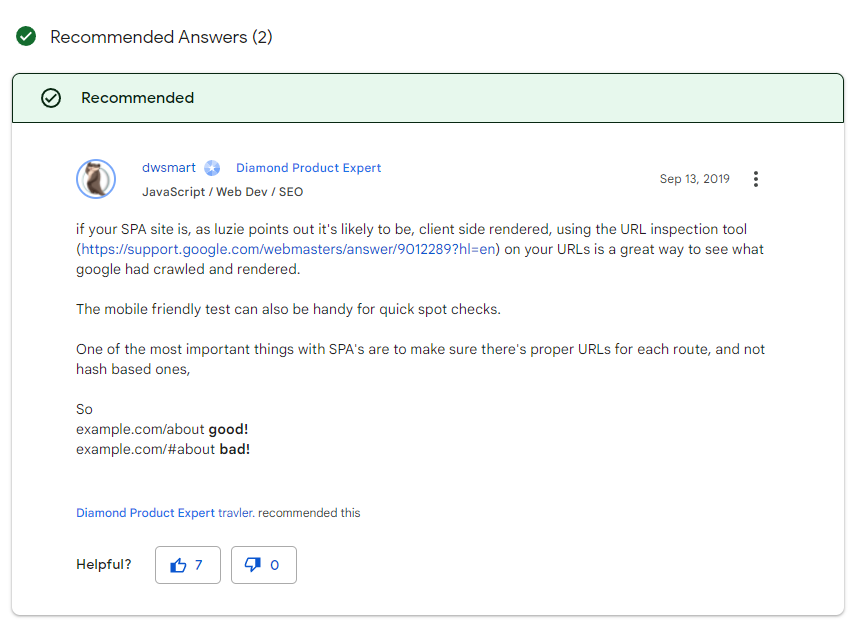
- Unique URLs
- Analytics
- Indexation
Yes, Google has said that it crawls JavaScript, but many SPAs still struggle to rank because the crawl budget is so low for these pages.
Security is a Concern
SPAs are more vulnerable to cross-site scripting attacks. Hackers can easily use XSS to inject scripts into a web app.
Users May Choose to Disable Javascript
Some users may not want to enable Javascript for a number of reasons. These visitors won’t be able to use your website or view your content, and they may develop a negative view of your brand.
What Are The Common Crawling Issues?
SPA sites are not inherently SEO-friendly, but they can be with the right approach. The most common issues that you’ll come across include:
- The crawl budget is greatly reduced
- Many pages won’t have their own URLs
- Certain user agents may not be able to view the site
- Pages aren’t rendered when a crawler reaches them
- Links not present for crawlers to follow
While these are all relatively concerning issues, there’s a way to improve SPA SEO and overcome these key drawbacks.

How To Fix Common Crawling Issues?
Pre-rendering a page is one of the best ways to reduce crawling issues because crawlers will be able to follow the links on the page. If you incorporate pre-rendering for your SPA, you’ll find that most problems disappear.
Server-side rendering is a great option, and we’ll cover that in more detail shortly.
However, fixes to common errors include:
- Server-side or pre-rendering to improve crawl budget and page indexation
- Set SPA up to generate URLs for each page
- If certain user-agents cannot view the site, it’s often a server configuration issue
While SPA SEO does require a more complex approach to SEO, a few tweaks can make the process relatively painless.
What Is Server Side Rendering?
If you’re having an issue with SPA SEO, the main culprit is likely the way your site renders. Server-side rendering works like this:
- Client requests page
- Server receives request
- Server returns HTML
- The client displays the page
While search engines can crawl SPA, server-side rendering ensures that it can see the entire page fully rendered when a crawler lands on a site. The rendering happens on the server-side rather than the client-side to offload your rendering logic to the backend.
FAQs

Can Google Crawl React SPA?
Crawl SPA is difficult because AJAX is used to populate pages on your site. React SPA SEO is also complex because it may or may not be crawled.
Can Google crawl SPA?
Yes. But, for a moment, consider what the page initially looks like to Google. JavaScript populates a container in the app, and if no actions are taken, the container is empty and Google will view it as a blank page.
Now, Google says they can crawl SPA and render JavaScript, so your SPA page will be indexed. However, consider the following:
- Some people recommend not relying on bots to crawl your site’s JavaScript
- The crawl budget for JS sites is lower
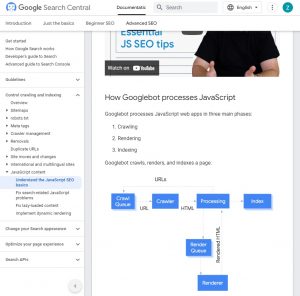
Google has a course on optimizing for SPA SEO that you can use to improve your application’s SEO.
How Do I Make My Single Page Application Crawlable?
If you want to improve your site’s crawlability, the best way is to pre-render the page. Pre-rendering or using server-side rendering will improve crawl SPA by allowing Google to see rendered HTML content.
However, a few additional ways to ensure the page is crawlable are:
- Optimize load speeds
- Regularly test performance
- Create SEO-friendly URLs
Google should be fine crawling your SPA, but improving your crawlability is never a bad thing. A lot of SPA framework SEO is being incorporated into React, Angular and Vue to handle crawling issues.
Is SPA SEO-Friendly?
No. Often, crawlers get stuck on the site’s first page without server-side rendering because they cannot view any links to follow. The page will have to go to an indexer to render the JS coding, and then go through the tedious process for every link it finds.
Since crawling is inefficient, it makes SPA SEO difficult.
However, if you take the right approach, you can make the application friendlier and benefit from organic search traffic. Server-side rendering can help, and then you just need to follow standard SEO basics.
Google can crawl SPA, but it takes the right approach to benefit from SPA SEO. Our guide above is a good starting point to learn how to master your single-page applications and understand some of their drawbacks.