Technical SEO is an essential part of any SEO strategy, and is becoming more influential as digital transformation takes over the world. When it comes to optimizing for the crawler, client side and server side rendering are at the core.
So, what are the differences regarding client side vs. server side rendering, and how do they impact SEO?
Contents
Client Side vs. Server Side: What Are They?
“Client side” and “server side” are likely two of the most discussed terms in website and software development. They are indicators of where scripts are run. Sometimes, they’re also referred to as the front end and the back end, although the two sets of terms are not always interchangeable.
Whether a simple website or a more complicated online platform, today’s web application typically involves rendering on either or both sides. That’s because our Internet still relies on a client-server model where user devices with servers to retrieve necessary data.

What Is Client Side
Client side stands for a web application’s action on the end user’s device. Similar to DIY furniture, codes were sent to the client device, for example, a web browser, and assembled there to present the complete site content and application functionality. Therefore, client side functionalities are closely tied to front-end user experience.
Most simple websites, especially small business websites almost rely 100% on the client side.
Client Side Languages
Commonly, client side languages are known as front-end programming languages. Below is an overview of the most popular client side languages in 2022.
Top 6 Client Side Programming Languages in 2022
| HTML/XHTML | HTML/XHTML remains the core programming language on the client side and is the foundation of any web page or web-based application. |
| CSS | The styling language allowing a developer to add aesthetics, including simple animations, to the web pages. |
| Javascript | The dominating language realizing most client end functionalities, making web pages interactive with form elements. |
| React | An open-source JavaScript initiative gaining popularity among developers due to its robust ability to improve user experience. |
| Angular | Mostly used to design dynamic websites and interactive web-based applications. |
| AJAX | Used to develop web-based applications with asynchronous I/O. |
Altogether, these languages create a dynamic, interactive user experience on the client side.
What Is Server Side
Similar to the definition of client side, server side covers everything happening on the server. Traditionally, all business logic is run on the server side. This could be everything from dynamic rendering to user authentication.
The biggest concern with heavy server side workload is the distance incurred between the front and the back end. Modern users are impatient. Therefore, modern applications have dedicated significant effort to alleviate server responsibilities and allocating certain actions to the client side.
Server Side Languages
Some of the most popular server side programming languages are listed below.
Top 6 Server Side Programming Languages in 2022
| Node.js | Technically not a programming language but a programming environment allowing developers to use JavaScript on server side. Therefore, it has a heavy focus on real-time interactions. |
| PHP | Used by over 80% of websites and comes with many built-in security features. Recommended for content-based sites. |
| Python | Its simple syntax easily makes it one of the most popular and beginner-friendly server side languages. |
| Ruby | Powered by its own framework, Ruby on Rails, Ruby is an agile programming language best known for its simplicity and friendliness. However, it’s quite RAM-intensive. |
| Java | A popular language used by many major sites and larger applications with top-notch scalability. It has grown into a robust platform and ecosystem combining various technologies. |
| C# | While less popular in recent years, this legacy programming language still holds its place in the coding world. |
Typically, complex websites leverage more than one language on the server side to create light and effective server side rendering.
Client Side Scripting vs. Server Side Scripting
Client side scripting focuses on front-end interactivity and can carry out various actions rapidly without getting the server involved. Since client side performances are reliant on the end-user device, one major problem is how outdated browsers fail to support the latest version codes.
As a result, client side developers must consider all possibilities to ensure an optimized minimum user experience. Even if a user’s browser is outdated, they should still be able to use the website without any difficulties.

Server Side vs Client Side Scripting Differences
Server side and client scripting mainly differentiate between the following aspects:
- Purpose
- Execution
- Accessibility
- Security
To make things easier, we’ve put together a comparison form to easily showcase the differences between the two types of scripting.
Server Side vs. Client Side: How Does Scripting Differ?
| Server Side | Client Side | |
| Purpose | Often used to generate dynamic content based on user data. | Creates the front-end experience, generating layouts, images, and interactive elements. |
| Execution | Executed by a web server and takes a longer time to respond. Execution happens when receiving a server request. | Executed in the web browser and changes based on user activities. Executed locally and is therefore much faster. |
| Accessibility | Has access to all files as it facilitates existing database server connections. | Has no access to server files as there is no web server database connection. |
| Security | Higher security since most server side codes aren’t accessible from the front end. | Lower security since the script is usually accessible to the client using any browser inspection tool. |
Client Side vs. Server Side Rendering: Which is Better for SEO?
Overall, server side rendering is more favorable for SEO.
First of all, server side rendering increases page load speed since the browser is not assembling locally. On the search engine side, server side scripts free the crawler from running JavaScript codes. In return, it avoids the risks of partial indexing, which is a frequent issue with client side rendering.
Second, server side rendering takes end-user devices out of the picture, resolving another common issue with client side rendering where certain elements become invisible or faulty due to outdated browsers and devices.
However, server side rendering is no beginner’s solution. It is often complicated and expensive. The resource, time, and effort required make server side rendering a luxury for most small-to-mid-sized businesses. Even for larger corporations, it is still inefficient to adopt a 100% server side rendering structure.
Finally, server side rendering still has its limitations. It cannot render any third-party JavaScript. As a result, reviews, personalized recommendations, and any other content injected from the outside will become absent on a site fully rendered on the server.

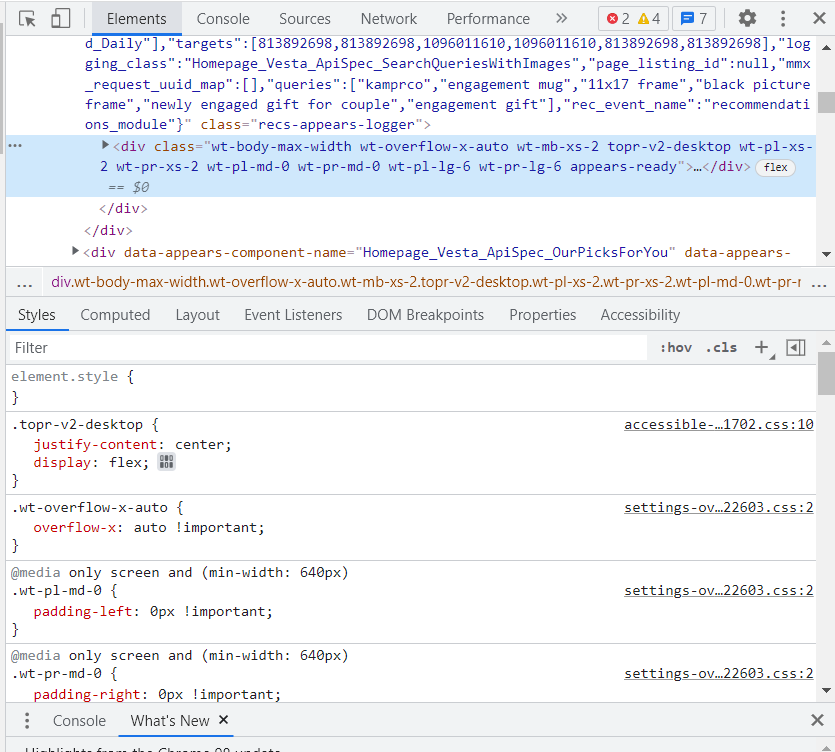
Dynamic rendering is the best practice recommended by Google itself. It’s a combination of client side and server side rendering. With dynamic rendering, a personalized version is served to the human user without affecting the server-side version crawled by the search engine.
In the example of Amazon’s front page above, a user will receive personalized product recommendations based on their activities in the past. However, on the search engine side, all these dynamic blocks are converted into static HTMLs for enhanced crawlability.
Nowadays, dynamic rendering is the most endorsed technical SEO best practice. It is most suitable for websites relying on modern JavaScript or having a high content accessibility demand via social sharing or other third-party applications. It is also suitable for websites that change content rapidly and is thus often used by the media industry.
Because Dynamic Rendering reduces server side processes, it is also a more cost-effective solution to provide personalized experiences without increasing the SEO burden of client side rendering
Can Server Side Processes Work In Serverless Architecture
As contradictory as it may sound, server side rendering is perfectly doable in a serverless architecture where resources are assigned and hosted to server side processes.
Basically, the server side process functions as if they were running on a physical server, except this time, the server is “created” on-demand. Instead of worrying about a server infrastructure, developers can then focus on creating and deploying codes for better SEO and enhanced user experience.
Therefore, the name serverless can be slightly misleading. The servers are still present, as they’re necessary for any server side process to work. However, they are not managed by the business owning the web application. Instead, your serverless vendor handles all configuration and resource allocation and you only pay for the service needed as you go.
SEO Auditing For JavaScript Websites
JavaScript is a core component in any technical SEO audit. Traditionally, Google crawler prefers static HTML over JavaScripts. Therefore, it is vital to ensure the scripts are populating properly and do not hinder indexing.
An SEO audit for JavaScript websites should include the following pieces:
- Conduct a visual audit
- Content audit via HTML source
- Content audit using JS-rendered HTML
- Compare the HTML source and JS-rendered HTML
- Interactivity audit looking at how user events affect content displayed
Typically, you might encounter one or more of the following issues:
- Page speed issues: delayed or lagging content, lazy loading issues, etc.
- Incorrect data attributes: crawlers may not index content with incorrect or outdated data attributes.
- Unindexable URLs: Technically, this is a traditional SEO problem but is often seen on JavaScript websites as some links are generated by JS upon interaction.
Once you’re done addressing any SEO issues incurred by JavaScript, you can return to traditional on-site audit for standard items, such as meta tags, header structures, copyediting, keyword distribution, and image alt texts.
Fetch As Google
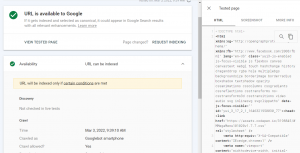
Google’s Fetch & Render tool helps developers understand a website’s client and server side SEO, and is a great assistance to JavaScript SEO auditing.
The tool tells you if your page is properly indexed, whether it can be indexed, and its mobile usability. You can find more comprehensive information on each section by clicking on each box, including current crawling results.
In the new Search Console, the tool is renamed to URL Inspection. You can access the inspection tool through the left-hand navigation bar on the desktop or simply paste the URL you want to crawl to the search bar on top.

Client Side vs. Server Side: Does it Matter To You?
Should all websites think on both server and client sides? The answer is no. It would be unrealistic to expect a small business to think like a tech giant regarding SEO.
Even with small eCommerce businesses, if the site is built under an established marketplace (e.g., Shopify, Amazon, Etsy), you may still find yourself focusing on client side rendering as the server side functionalities are configured by the platform you use.

Meanwhile, larger, more sophisticated websites and web apps must put server side rendering as a top priority. While a simple Shopify store doesn’t need to worry too much on the server side, the Shopify platform itself cannot emphasize server side performance.
Become a Client or Server Side Web Developer
So, which career is more competitive? Unfortunately, there is no correct answer to that.
The world will always need outstanding client side developers as aesthetics innovate and user demands for a seamless experience grow. Front-end languages are considerably easier to learn but take as much time to master. If you’re hoping for a fast career change, becoming a client side web developer might be what you need.
On the other hand, server side web developers are always in-demand. However, it takes far more effort to become fluent in server side programming languages. The sharp learning curve requires more investment and dedication if you want to pursue a server-side development career.
However, server side developers, or back-end developers, often receive higher pay than client side developers, especially in higher seniority roles. Therefore, it is a career path with plenty of growth potential so long you commit to it.
Conclusion
Together, client side and server side rendering create a dynamic, seamless, and personalized experience for today’s users. Each scripting approach is unique to its objectives and environment, and both are critical to SEO performance. While server side rendering appears to be more beneficial to SEO, it’s both unrealistic and inefficient to put everything on the server side.
Therefore, many have reached the middle ground of Dynamic rendering, a technical SEO best practice leveraging both sides to provide a personalized experience for the end users without sacrificing crawlability.
Meanwhile, other companies are utilizing a serverless architecture to reduce the operation cost on server side processes.